
Ơ, bạn chưa tham gia Group à?
Nơi này ko dạy kiếm tiền mà chỉ cung cấp kiến thức để bạn có thể tự tin kiếm tiền hơn

Trong thời đại ngày nay, việc thiết kế trang web không chỉ đơn giản là tạo ra những giao diện bắt mắt mà còn cần tối ưu hóa trải nghiệm người dùng (UX) và hiệu quả tìm kiếm trên các công cụ như Google. Một trong những yếu tố quan trọng nhưng thường bị bỏ qua chính là Breadcrumbs. Vậy Breadcrumbs là gì? Đây là một thành phần nhỏ nhưng cực kỳ hữu ích giúp người dùng dễ dàng điều hướng và nhận biết vị trí của mình trong cấu trúc website phức tạp.
Trong bài viết này, chúng ta sẽ đi sâu vào khái niệm, các loại Breadcrumbs phổ biến, lợi ích, cách triển khai hiệu quả cũng như dự đoán tương lai của Breadcrumbs trong thiết kế web. Hiểu rõ về Breadcrumbs không chỉ giúp bạn nâng cao trải nghiệm người dùng mà còn góp phần cải thiện thứ hạng SEO của trang web của mình. Hãy cùng mình tìm hiểu về Breadcrumbs nhé!
Trước khi đi vào chi tiết, hãy cùng nhau hiểu rõ về khái niệm cơ bản của Breadcrumbs. Đây là bước nền tảng để bạn có thể vận dụng đúng và tối ưu hoá chúng trong quá trình thiết kế và phát triển website.

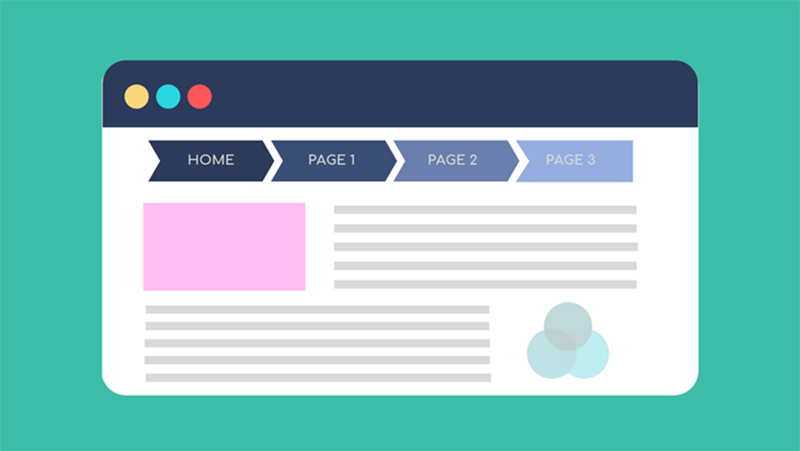
Breadcrumbs, hay còn gọi là “dấu vết bánh mì” theo nghĩa đen trong tiếng Anh, là các liên kết dạng dãy nằm ở phần đầu hoặc phía trên của trang web, giúp phản ánh lộ trình hoặc cấu trúc phân cấp của nội dung hiện tại. Ý tưởng ban đầu xuất phát từ câu chuyện cổ tích “Bánh mì”, nơi người đi tìm đường có thể dựa vào dấu vết để quay trở lại điểm xuất phát.
Trong môi trường trực tuyến, Breadcrumbs hoạt động như một bản đồ nhỏ, dẫn dắt người dùng qua các cấp độ của website. Thường thì chúng thể hiện theo dạng liên kết phân cấp, cho phép người dùng dễ dàng nhấn vào bất kỳ phần nào để quay trở lại trang cha hoặc các cấp thấp hơn của trang đó.
Ví dụ đơn giản nhất là trên các trang thương mại điện tử, Breadcrumbs thể hiện rõ ràng chủ đề hoặc danh mục sản phẩm mà khách hàng đang xem:
Trang chủ > Sản phẩm > Điện thoại di động > Smartphone
Với cách hiển thị này, người dùng có thể dễ dàng nhận biết họ đang ở đâu trong hệ thống và có thể quay lại các phần liên quan một cách nhanh chóng.
Ý tưởng về Breadcrumbs bắt nguồn từ những năm 1990, khi sự phát triển mạnh mẽ của Internet bắt đầu thúc đẩy nhu cầu tổ chức nội dung hợp lý hơn. Ban đầu, Breadcrumbs được phát minh nhằm tăng khả năng điều hướng cho các trang web có cấu trúc phân cấp phức tạp và giúp quản trị viên quản lý nội dung tốt hơn.
Trong những năm 2000, các công cụ tìm kiếm như Google bắt đầu nhận thấy lợi ích của Breadcrumbs trong việc cải thiện khả năng lập chỉ mục và hiển thị kết quả tìm kiếm. Các nhà phát triển bắt đầu tích hợp Breadcrumbs vào các mẫu giao diện tiêu chuẩn để hỗ trợ cả người dùng lẫn robot của tìm kiếm.
Từ đó đến nay, Breadcrumbs ngày càng trở nên phổ biến và đa dạng hơn về hình thức, phù hợp với nhiều kiểu website khác nhau như thương mại điện tử, blog, trang tin tức, và các hệ thống quản lý nội dung. Các tiêu chuẩn về UX và SEO đã làm cho Breadcrumbs trở thành một phần không thể thiếu trong xây dựng trang web hiện đại.

Trong một thế giới số ngày càng cạnh tranh, mỗi chi tiết nhỏ trong thiết kế trang web đều ảnh hưởng lớn đến hành vi của người dùng. Breadcrumbs đóng vai trò như một phương tiện giúp tối ưu hóa trải nghiệm này.
Thứ nhất, Breadcrumbs giúp người dùng dễ dàng xác định vị trí của mình trong hệ thống nội dung rộng lớn. Khi truy cập vào một trang nội dung sâu, họ có thể ngay lập tức biết mình đang ở đâu mà không mất nhiều thời gian dò tìm hoặc nhớ lại cấu trúc của trang web.
Thứ hai, Breadcrumbs cung cấp khả năng điều hướng nhanh chóng. Thay vì phải nhấn nút Back hoặc chọn qua nhiều menu, người dùng có thể nhấn trực tiếp vào liên kết breadcrumb để quay về trang cha hoặc các danh mục liên quan. Điều này giúp giảm thiểu cảm giác bối rối và tăng tính tiện ích của trang web.
Thứ ba, Breadcrumbs còn giúp tăng tính rõ ràng và minh bạch của trang web, từ đó nâng cao sự tin tưởng của người dùng. Một trang web rõ ràng, dễ điều hướng sẽ giữ chân khách hàng lâu hơn và giảm tỷ lệ thoát trang — các yếu tố quan trọng trong chiến lược phát triển bền vững của doanh nghiệp.
Ngoài ra, Breadcrumbs còn giúp các nhà quản trị nội dung phân loại và tổ chức dữ liệu một cách logic, từ đó dễ dàng cập nhật, mở rộng và duy trì trang web hiệu quả hơn. Trong bối cảnh cạnh tranh ngày càng khốc liệt, việc sở hữu một hệ thống Breadcrumbs tốt chính là một lợi thế lớn giúp website của bạn nổi bật và chuyên nghiệp hơn trong mắt người dùng và các công cụ tìm kiếm.
Hiện nay, có nhiều dạng Breadcrumbs phù hợp với từng loại trang web và mục đích sử dụng khác nhau. Việc lựa chọn đúng loại Breadcrumbs sẽ góp phần nâng cao hiệu quả điều hướng và trải nghiệm người dùng. Dưới đây là các loại Breadcrumbs phổ biến nhất mà bạn cần biết.
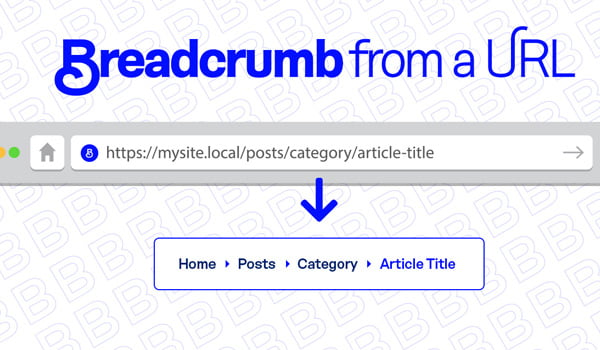
Đây là dạng Breadcrumbs phổ biến nhất, thường thấy trên các trang web có cấu trúc dạng phân cấp rõ ràng như thương mại điện tử, website tin tức hoặc các hệ thống CMS.
Người dùng sẽ nhìn thấy một chuỗi liên kết thể hiện đường đi từ trang chủ đến trang nội dung hiện tại. Dạng Breadcrumb này phản ánh chính xác vị trí địa lý của nội dung trong cấu trúc website.
Ví dụ:
Trang chủ / Thời trang / Áo sơ mi / Áo sơ mi nam cổ trụ
Ưu điểm của loại Breadcrumb này là giúp người dùng dễ dàng nhận biết cấu trúc nội dung, từ đó quyết định xem có nên quay lại danh mục cha hay không. Nó còn hỗ trợ Google hiểu rõ hơn về cấu trúc website của bạn, từ đó cải thiện khả năng lập chỉ mục và hiển thị trong kết quả tìm kiếm.
Ngoài ra, Breadcrumb theo đường dẫn còn thân thiện với thiết kế responsive, phù hợp với các thiết bị di động và màn hình nhỏ. Chính vì vậy, đây là lựa chọn tối ưu cho hầu hết các trang e-commerce, blog hoặc trang tin tức.
Loại Breadcrumb này tập trung vào cấu trúc phân cấp nội dung theo danh mục hoặc chủ đề chính. Thay vì hiển thị toàn bộ đường dẫn, nó thể hiện các cấp danh mục từ cao xuống thấp dưới dạng một danh sách rõ ràng, giúp người dùng dễ dàng nắm bắt cấu trúc tổng thể.
Chẳng hạn:
Sách > Văn học > Văn học cổ điển > Truyện cổ tích
Điểm đặc biệt của Breadcrumb theo danh mục là khả năng hiển thị các danh mục chính và phụ, giúp người dùng dễ dàng nhận biết phạm vi nội dung và lựa chọn phù hợp để tìm hiểu thêm. Loại này phù hợp với các website có cấu trúc phân cấp rõ ràng, như thư viện, trang web giáo dục, hoặc kho dữ liệu lớn.
Cách trình bày dạng hierarchies giúp giảm tải thông tin không cần thiết, tránh gây rối mắt và làm sáng rõ nội dung chính của trang. Đồng thời, các liên kết này còn hỗ trợ tối ưu SEO, giúp Google hiểu rõ hơn về cấu trúc nội dung của bạn.
Khác với hai loại trên, Breadcrumb theo lịch sử phản ánh hành trình truy cập của người dùng trên website. Nó ghi lại các trang người dùng đã xem hoặc hành động trước đó, giúp họ dễ dàng quay lại những nội dung đã ghé thăm.
Ví dụ:
Trước đó bạn đã xem: Trang chủ > Tin tức > Công nghệ > Smartphone mới ra mắt
Loại Breadcrumb này rất hữu ích trong các website bán hàng, các trang tin tức hoặc diễn đàn, nơi mà người dùng muốn quay lại các bước đã duyệt mà không phải nhớ chính xác URL hoặc cấu trúc.
Điểm mạnh của Breadcrumb dựa trên lịch sử là tăng tính cá nhân hóa, giúp tối ưu trải nghiệm và giảm thời gian tìm kiếm nội dung cũ. Tuy nhiên, cần phải xử lý cẩn thận về mặt bảo mật và quyền riêng tư, tránh tiết lộ quá nhiều thông tin cá nhân hoặc hành vi duyệt của người dùng.
Các loại Breadcrumbs này không loại trừ lẫn nhau, mà thường được phối hợp linh hoạt để phù hợp với từng mục đích cụ thể của trang web. Việc lựa chọn đúng loại sẽ giúp tối đa hóa lợi ích về điều hướng, trải nghiệm và SEO.
Việc tích hợp Breadcrumbs không chỉ là một yếu tố thẩm mỹ mà còn đóng vai trò quan trọng trong chiến lược phát triển website. Dưới đây là những lợi ích rõ ràng mà Breadcrumbs mang lại, giúp bạn hiểu rõ vì sao nên sử dụng chúng một cách hiệu quả.

Một trong những lợi ích lớn nhất của Breadcrumbs chính là khả năng giúp người dùng dễ dàng điều hướng. Khi truy cập vào các trang có cấu trúc phân cấp phức tạp, họ có thể gặp khó khăn trong việc xác định vị trí hiện tại và cách quay lại các trang trước đó.
Breadcrumbs cung cấp một lộ trình rõ ràng, trực quan và dễ nhấn vào từng liên kết để di chuyển giữa các cấp độ. Thay vì phải nhấn nút Back nhiều lần hoặc mở nhiều tab, người dùng có thể nhanh chóng quay trở lại các trang cha hoặc danh mục cha chỉ trong một vài thao tác đơn giản.
Điều này đặc biệt quan trọng đối với các trang thương mại điện tử hoặc các website có cấu trúc phức tạp, nơi mà trải nghiệm người dùng quyết định tới tỷ lệ chuyển đổi, doanh thu và sự hài lòng của khách hàng.
Không chỉ hỗ trợ người dùng, Breadcrumbs còn có tác dụng vượt xa về mặt kỹ thuật SEO. Google và các công cụ tìm kiếm khác sử dụng Breadcrumbs như một tín hiệu để hiểu rõ hơn về cấu trúc nội dung của website.
Khi sử dụng đúng cách, Breadcrumbs giúp:
Dựa trên các nghiên cứu, trang web có Breadcrumbs thường xếp hạng cao hơn trong kết quả tìm kiếm so với các trang không có chúng, đồng thời giảm tỷ lệ thoát trang do người dùng dễ dàng điều hướng hơn.
Môi trường internet ngày nay đòi hỏi sự rõ ràng, minh bạch và thân thiện. Breadcrumbs góp phần tạo cảm giác an toàn, giúp người dùng cảm thấy kiểm soát được hành trình của mình trên trang web.
Khi biết rõ mình đang ở đâu và có thể quay lại các cấp độ khác một cách dễ dàng, khách hàng sẽ ít cảm giác bối rối hoặc mất phương hướng. Điều này giúp họ dành thời gian lâu hơn, tương tác nhiều hơn và có khả năng chuyển đổi cao hơn.
Ngoài ra, Breadcrumbs còn giảm tình trạng bỏ cuộc giữa chừng khi người dùng không thể tìm ra nội dung cần thiết, từ đó nâng cao trải nghiệm chung của khách hàng và thúc đẩy sự trung thành.
Để phát huy tối đa lợi ích của Breadcrumbs, việc triển khai đúng nguyên tắc và phù hợp với từng loại website là vô cùng quan trọng. Trong phần này, chúng ta sẽ đi qua các nguyên tắc thiết kế, lỗi cần tránh và các công cụ hỗ trợ giúp bạn tự tin xây dựng hệ thống Breadcrumbs tối ưu.

Một hệ thống Breadcrumbs thành công không chỉ dựa vào việc hiển thị các liên kết mà còn dựa trên cách thức trình bày, bố cục và chức năng của chúng. Dưới đây là những nguyên tắc cơ bản cần tuân thủ:
Dù khá hữu ích, nhiều website vẫn mắc phải những lỗi phổ biến khi tích hợp Breadcrumbs, ảnh hưởng đến trải nghiệm và hiệu quả SEO. Dưới đây là một số lỗi phổ biến nhất:
Nhận diện và xử lý các lỗi này sẽ giúp trang web của bạn trở nên chuyên nghiệp hơn, tăng tính tiện ích và tối ưu hoá hiệu quả điều hướng.
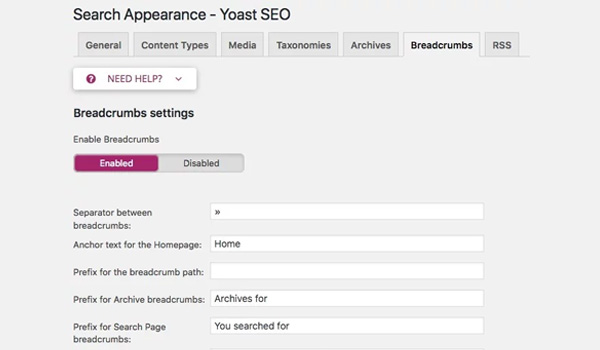
Không phải ai cũng có đủ kiến thức kỹ thuật để tự thiết kế Breadcrumbs từ đầu. May mắn là, hiện nay có nhiều công cụ và plugin hỗ trợ dễ dàng tích hợp Breadcrumbs vào website mà không cần nhiều công đoạn phức tạp.
Một số công cụ phổ biến gồm:
Ngoài ra, các framework như React, Vue hoặc Angular đều có thể tích hợp Breadcrumbs qua các component hoặc module riêng biệt. Chìa khóa là lựa chọn công cụ phù hợp với nền tảng công nghệ của website và đảm bảo tính khả dụng, thân thiện người dùng.

Trong bối cảnh công nghệ ngày càng phát triển nhanh chóng, các xu hướng mới và sự đổi mới trong thiết kế sẽ ảnh hưởng lớn đến cách chúng ta sử dụng Breadcrumbs. Dưới đây là những dự đoán về hướng phát triển của phần này trong tương lai gần.
Trong thời đại số, giao diện người dùng (UI) ngày càng tối giản, tinh gọn nhưng vẫn đầy đủ chức năng. Breadcrumbs cũng không ngoại lệ. Các xu hướng mới có thể bao gồm:
Các xu hướng này cho thấy Breadcrumbs sẽ trở nên linh hoạt, thích nghi tốt hơn với các thiết bị di động và yêu cầu của người dùng hiện đại.
Các tiến bộ trong công nghệ như trí tuệ nhân tạo, thực tế ảo (AR), thực tế tăng cường (VR) và các giao diện tương tác mới sẽ mở ra nhiều khả năng mới cho Breadcrumbs.
Chẳng hạn:
Trong tương lai, chúng ta có thể thấy sự dịch chuyển từ các Breadcrumbs truyền thống sang các dạng tương tác cao hơn, phù hợp với cách người dùng ngày càng quen thuộc với các công nghệ mới.
Tổng thể, Breadcrumbs sẽ ngày càng sáng tạo, linh hoạt và tích hợp sâu hơn trong các trải nghiệm số của người dùng, trở thành một phần quan trọng trong thiết kế web thông minh và thân thiện.
Breadcrumbs là gì là câu hỏi phổ biến nhưng cực kỳ quan trọng trong lĩnh vực thiết kế web hiện đại. Chúng không chỉ giúp người dùng điều hướng dễ dàng hơn trong các website có cấu trúc phân cấp phức tạp, mà còn góp phần tăng cường hiệu quả SEO, xây dựng sự tin tưởng và nâng cao trải nghiệm chung. Với các loại Breadcrumbs đa dạng như theo đường dẫn, danh mục hay lịch sử, mỗi dạng đều có những lợi ích riêng phù hợp với từng mục đích sử dụng.
Việc triển khai Breadcrumbs đúng nguyên tắc, tránh các sai sót phổ biến và tận dụng các công cụ hỗ trợ sẽ giúp trang web của bạn vận hành chuyên nghiệp, thân thiện hơn với người dùng và các công cụ tìm kiếm. Trong bối cảnh công nghệ ngày càng phát triển, Breadcrumbs sẽ còn tiếp tục đổi mới, thích ứng với các xu hướng mới như thiết kế phản hồi, AI và AR, mang lại những trải nghiệm cá nhân hóa và tối ưu hơn nữa.
Chính vì vậy, đừng xem nhẹ yếu tố này trong quá trình xây dựng website. Hãy bắt đầu từ việc hiểu rõ về Breadcrumbs, lựa chọn loại phù hợp và triển khai chúng một cách khoa học để nâng cao giá trị cho website của bạn trong thời đại số này.